The name says it all: UX means User Experience. The story is all about what, when, and how about your users. Pretty much this makes sense to remain focused on the users during the data collection from the website. It starts with getting well-equipped with enough data to optimize the needs of your users.
Maybe you have some clues about user behavior by studying the traditional analytics data. But that is not enough to help you out in spotting a real problem even when you find one. So from where does the entire game start?
Being a UX designer, marketer, or developer, you work on user experience every single day. And here, heatmaps can help you to gather data on the way people interact with your website. And that shall give you insight on enhancing the UX and the metrics that really matter to your business.
This piece of the blog will help you learn what a heatmap is in the actual sense and how you can use it with effective tools to optimize your UI designs and scale your business. So let us just get started.
HeatMap in UX Design
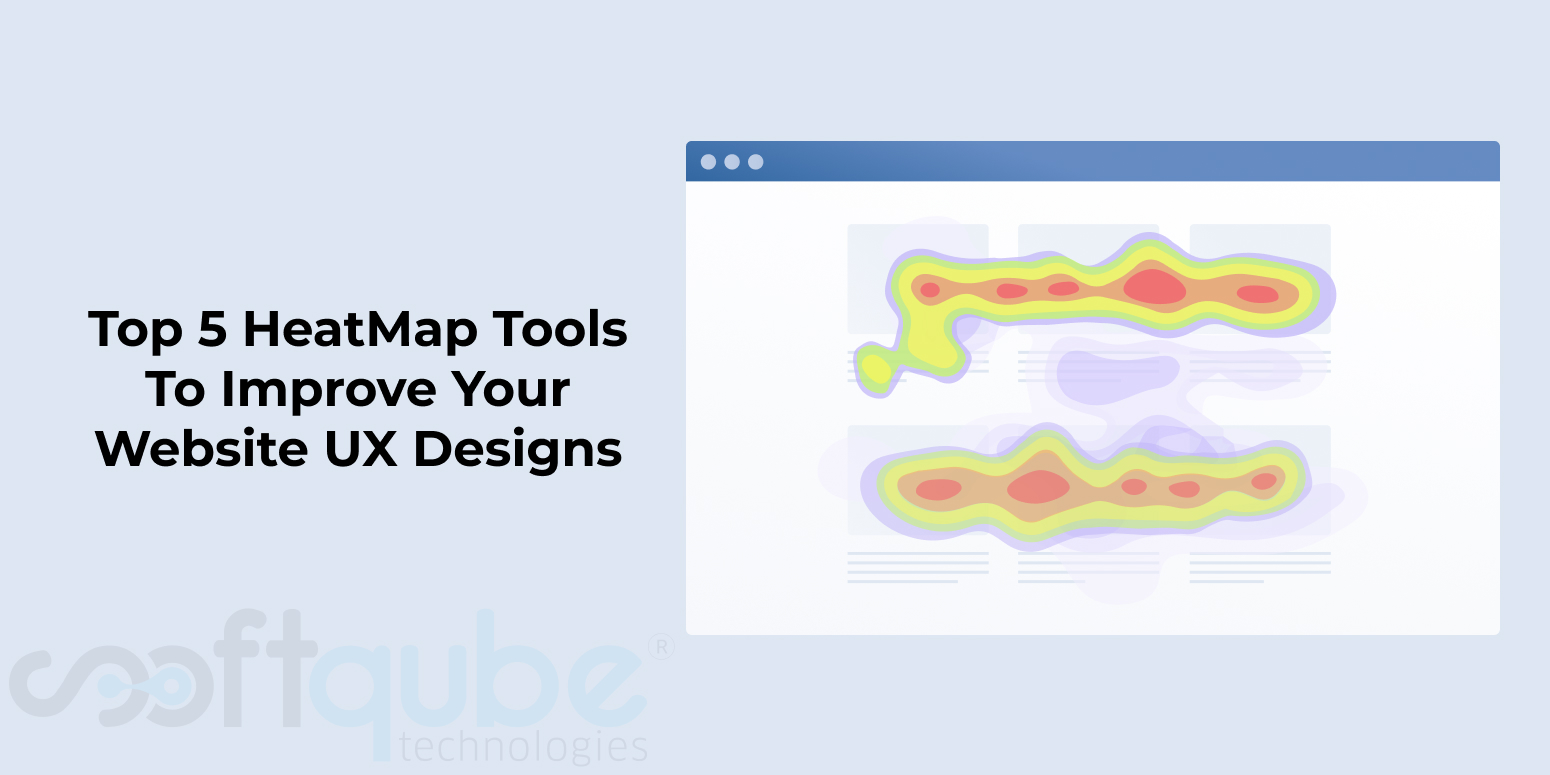
Almost all the UI/UX professionals resort to the heatmap. With heatmaps, the data collected fetches a clear idea of the content and look of the online environment. Users give you the most authentic and fair feedback on your digital designs. Heatmaps become a reliable tool to get quality feedback to help you succeed. As a result, the insights that are pooled in, help you enhance the overall user experience of websites.
So basically, heatmap gives you access to check the performance of your website and the way the users interact with your content. Through heatmap tools, you watch the users click, how far they can scroll, and what are the hotspots of your website.
The most important aspect of accessing heatmaps for UX design is to get natural insights from the users. As they interact with your website they are still not part of a controlled or moderated experiment. However, they are helping you get real feedback. How incredible it is!
Importance of HeatMap in UI/UX Design
Companies use heatmaps to enhance marketing campaigns and advertising strategies. This improves the conversion rates and makes the users a crucial part of the design process. In turn, the designers get to understand the pain points of users and can meet their needs effectively. The significance of heatmaps in UI design can be prominently seen in the below areas:
CTA Buttons
The best way to check the conversion rate and performance of your online content is by watching the number of clicks your CTA buttons are getting. Heatmaps tell you all this with great ease just by viewing the online product heatmap. Also, you can check whether the CTAs are getting the highest engagement or not.
Navigation
The main navigation and footer become the most significant features of a webpage. The way you organize your content in the menu can have a big impact on the user experience. The choice of words also impacts the navigation in the menu. This ensures that you’re using the language that your users are familiar with. A heatmap in UX can tell you whether your menu is working or not. It can also tell you which items in the navigation are working well and can, therefore, be highlighted in a better way.
Page Length
Page length leaves a strong impression on users’ minds. Too long pages make them overwhelmed and tired. And so, they jump off the website in no time. A heatmap tells you how far you should go and where your audience actually gets off the website.
Unexpected Clicks
The users sometimes go and click at the places where they feel it is clickable. If these clicks do not give any result, the users can get frustrated. Heatmaps can identify such spots on a webpage and help you rectify the issues.
Usage with other UX tools
Heatmaps fill you with so much valuable information. When you use it with other UX tools, it can turn out to be of immense help to the overall user experience. With Google Analytics, you can get a clear idea about your advertising campaigns and the overall performance of web pages.
5 HeatMap Tools To Give You Coolest UX Designs
Various heatmap tools are good enough to help designers benefit. In the case of technical services, you must know which tool or software fits the best. Well, the answer is not as simple as it appears. Several tools available in the market have unique features. The website chooses heatmap software based on the nature of the project you work on, the website purpose, and the target audience. Let us head over to the top 5 heatmap tools that I believe are the best ones for enhancing your UX designs.
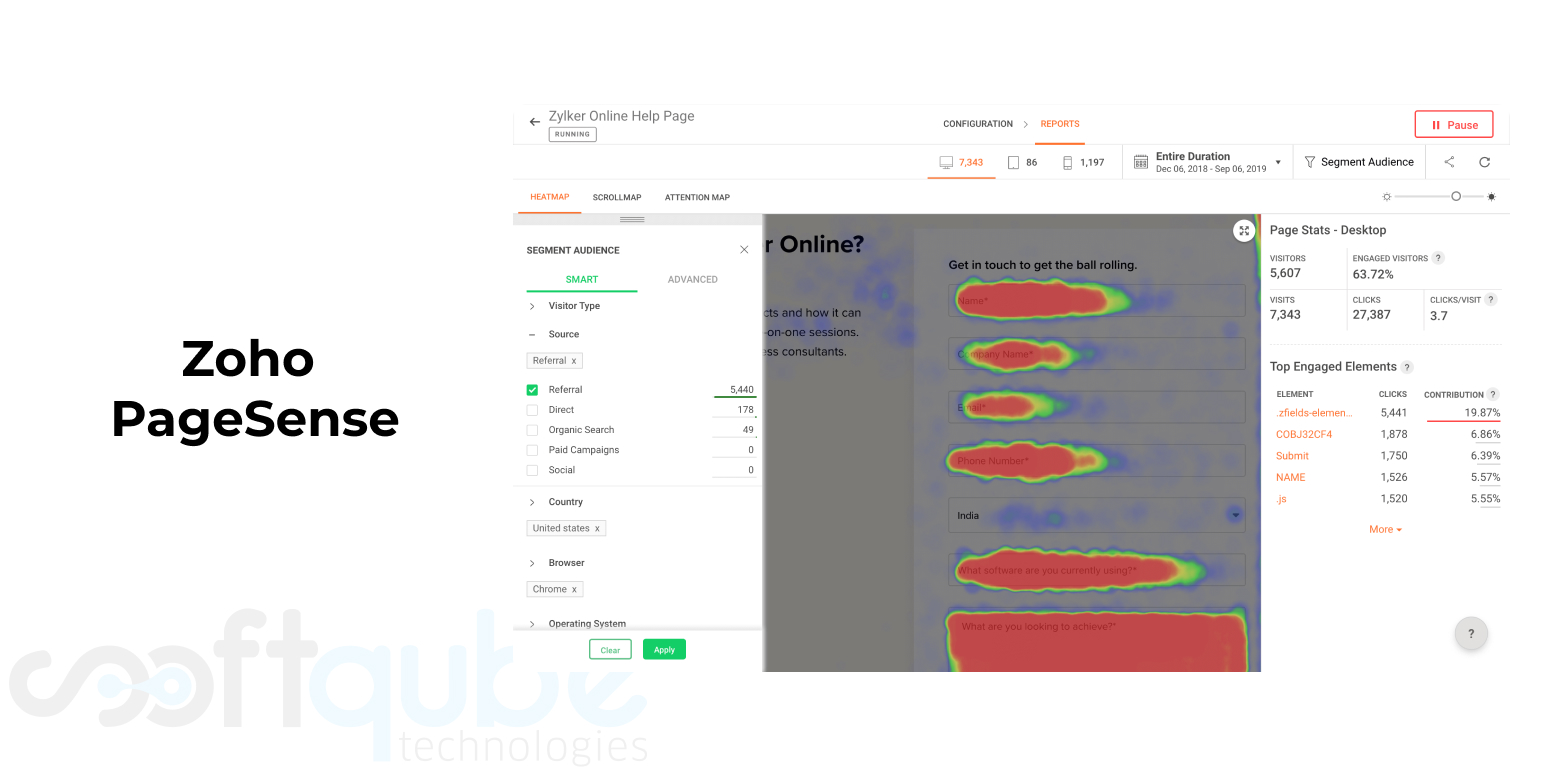
1. Zoho PageSense

A low-cost solution to create website heatmaps. With ZohoPageSense you can create heat maps and get a good idea of the time users spend on a specific section of the website. Similar to Zone-based Heatmaps of ContentSquare, here too specific segments of webpages get a good amount of attention. UI/UX professionals use these insights to concentrate on the smaller elements.
The most attractive feature of this heatmap tool besides its low cost is the presentation of analytical information. Zoho is a combination of ample solutions and services. The varied solutions of Zoho enable you to work on a single product offered by the organization.
The reports formulated and presented by Zoho PageSense are quite easy to navigate and understand. You can use multiple filters to focus on different segments of the report and even customize the report based on your preferences.
Additionally, like other heatmap tools, this solution also enables you to view the behavior of users using different devices. Using a single tool, therefore, you can see how your website is performing on desktop and mobile devices.
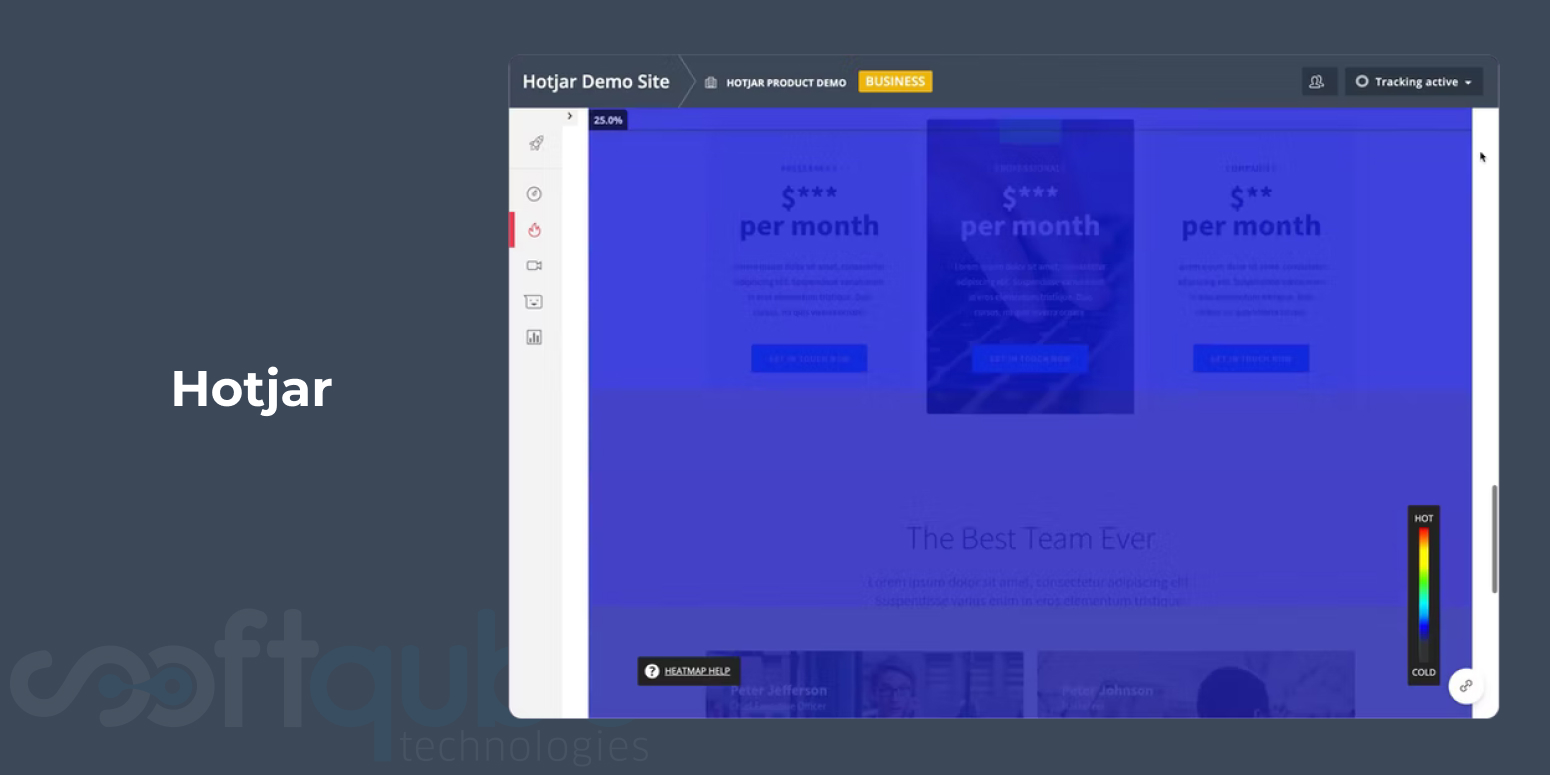
2. Hotjar

One of the eminent heatmap tools available in the market. It is successful and widely popular due to its seamless usage. Hotjar uncomplicates things. It gives you several features that you want from any heatmap tool. Hotjar enables you to watch recorded sessions of visitors’ interaction with a website. These recordings can be watched at a fast pace and, thus, do not consume a lot of time.
One of the outstanding features of Hotjar is that it enables live feedback. You can use a widget provided by Hotjar on your website and invite feedback from users. The visitors can simply click on the widget, record their feedback, and let you know what specific feature on the website is causing issues. This is an informal type of UX research where you do not go into in-depth analysis but get quality feedback with minimum effort.
The cost of Hotjar is a little higher than other heatmap tools such as Crazy Egg or Mouseflow. Using Hotjar, however, is a delightful experience in itself. If you’re looking for quality analysis and are not facing serious budget constraints, investing in Hotjar is definitely a smart idea.
3. ContentSquare

Another excellent resource tool for websites. It is named “Zone-based Heatmaps”. It is very much true to its name. These heatmaps give you specific analyses about an element or zone on the web page. Contentsquare also gives you the estimated revenue you are generating from certain elements or CTA buttons on a webpage. This information is of great value to the marketing teams as the number provided here can give a good indication of what is working well for the business and what needs improvement.
Quite similar to Crazy egg, ContentSquare gives access to conduct A/B testing while making the comparison of the two versions of the same webpage. If you are a UI/UX designer, you can use this information to create the best version of a webpage.
Cost: Pricing is based on the monthly number of page views.
4. Crazy Egg

Wishing to take your heatmap game a step further? Here you go. This tool actually helps devise solutions and implement them. Crazy Egg has all the basic features a designer needs. Like record clicks and check out the areas on the web page to get the best engagement rate.
One of the best features that Crazy Egg offers is that of A/B testing. UI/UX designers conduct A/B tests day in and day out, especially for online content. With Crazy Egg, your work as a designer is reduced, as the tool itself provides you with quality analysis between two different versions of a particular webpage. This can help you identify which alternative is working well and how you can get better engagement and an increased conversion rate.
Cost: Plans starting at USD 24 per month
There is no free version of the tool except for a 30-day trial period. You can enjoy the benefits of the tool with the limited features.
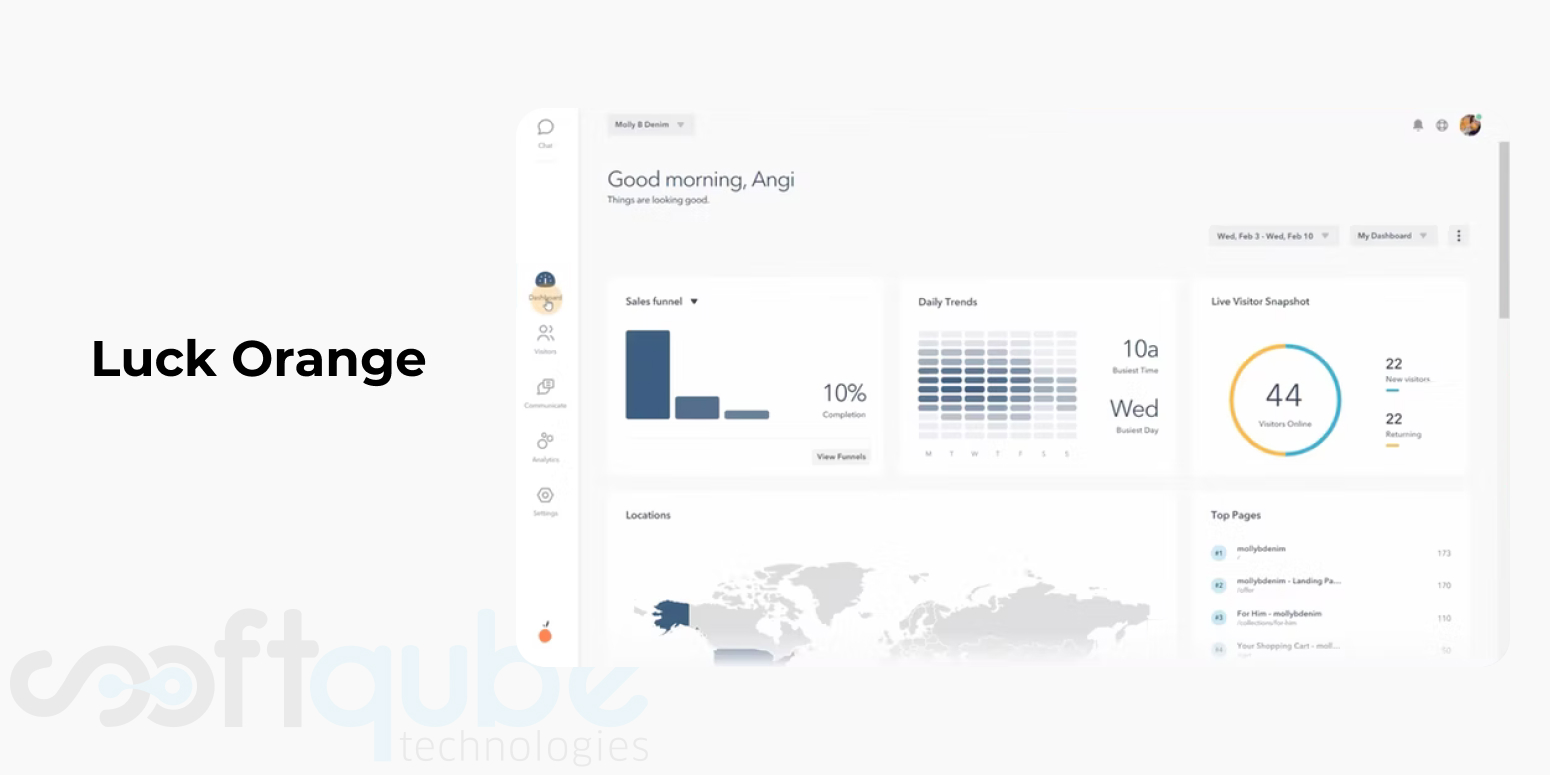
5. Luck Orange

The next best option that you can use for the creation and analysis of the heatmaps is this tool. The common features of heatmaps, like recording sessions, several clicks, and hotspots on the webpages, all remain available in the tool. In addition, Lucky Orange gives an aesthetically pleasing and comprehensive dashboard that you can use to view the overall website. The dashboard assists you in answering basic questions like what is working on the website, where do the users come from, demographic distribution, and much more.
If you’re running a website that focuses more on conversions and generating new leads, then Lucky Orange will be of special interest to you and your business. This heatmap tool provides you with a conversion funnel that can delineate user journeys, helping you identify the leads that you can work on. Conversion funnels can be extremely useful in creating new customers and also enable you to retain the existing ones.
If you look at the cost of Lucky Orange, it is also quite low compared to other competitors. It is, therefore, worth mentioning that this tool has the promise of not being a burden on you financially.
Conclusion
Heatmaps are outstanding tools that help you improve the organization’s online presence. If you are working on a single-page website, a professional portfolio, or any complicated ecommerce website, heatmaps are always available. A little effort, little money, and lots of creativity and analysis will do in heatmaps. And you can always see, the benefits are immense.
The tools that are listed in this blog bring in a lot of value to your experiences as a UI/UX designer. No matter at what level you are working as a designer, updating yourself about the heatmaps will take you a long way. Particularly, professionals will get a great boost.
So, go ahead and make your projects worthy enough and improve the utility of your websites with the power of heatmaps.