
Popular jQuery Plugins for Easy Drop down Navigation Menus
With open source code, development process has become faster and easier for everyone. Various open source web development platforms like as WordPress have adopted perfect methods for creating websites.
Further, it’s necessary to consider small plugins for animation, form effects and navigation menus. There are several jQuery plugins that can be used to develop Dropdown Navigation menus. Every plugin can be used for every type of project.
It also has excellent online documentation which can be used to customize colour, style, animation and other such design properties.
jQuery Plugins for Dropdown Navigation Menus:

- Dropdown Effects: It is one of the useful plugins that is used to give simple effects to the Dropdown Navigation menus. These simple effects are as follows:
- Stack the items with slight offset.
- Stack the items with slight offset and expand them with slight random angle /left values.
- Stack the items with slight offset and spread them as a fan.
- Stack the items with slight offset and rotate the select label while clicking it. (This effect will be seen only on
- browsers supporting 3D transforms.
- Show the items by sliding them from sides.
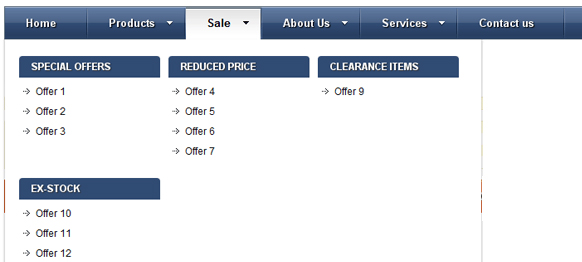
- Multi Level Menu: This effect shows its submenus in their own context thus giving space to presentation and usage. With this effect, the main idea is to save space for menus having lot of content and sub levels.
Each sub level will be shown in its own context when the parent level will get disappeared. It is done with subtle animations that are defined in different animation classes. The menu is fluid and hence it can be used easily in a responsive layout. The menu structure contains an unordered list which can have arbitrary sub-lists.
- HTML 5 Drop down: Sometimes, it is very hard to get a decent lightweight navigation which works perfectly and is easy to implement. There are thousands of options available on web but simpler are the best ones.
Yes, it takes time to create the custom ones especially when it comes to deadlines. Hence, at such times Plugins help to create drop down menus quickly. Such menus must be created with lightweight jQuery. The reason; navigation must be smooth so that pages get loaded quickly.
- Roll Over Drop down menu: Creating smooth animated menus with jQuery is an easy task. There are many excellent jQuery navigations available seeing which we feel to make our own.
jQuery Easing Plugin helps to create such drop down menus. We can easily develop perfect menus with several animation effects like as Roll over. For this we need to create a complete menu list with XHTML and then load the required files.
Then, create new XHTML, CSS and JavaScript documents. Each menu item must have a class assigned to it which will decide the colour of the block. Every menu block has a title and subtitle which is hidden by default.
Once, it is done then creates style with CSS and then finally use jQuery to animate it. After animation, make it creative by adding some images to every menu item and then your custom drop down menu is ready.
Wind Up
Hope this blog post from Softqube Technologies, India based Web development Company will give you a good insight about creating drop down menus using jQuery. For more such details or updates, stay connected with us.
